Sebastian Gomez
Empezando a Desarrollar Extensiones para Chrome
Introducción
Hola a todos, bienvenidos a esta nueva serie de posts donde exploraremos el mundo de las extensiones para Chrome. Esta serie será un poco diferente a lo habitual. He notado que muchos de ustedes buscan soluciones para desarrollar extensiones para Chrome, pero no todos tienen los conocimientos básicos necesarios. Algunos de ustedes son expertos en JavaScript, otros en React, pero muchos están perdidos cuando se trata de integrar estos conocimientos en el desarrollo de extensiones para Chrome.
La Importancia de una Base Sólida
El problema principal es que mucha información está dispersa en múltiples canales de YouTube y sitios web. Mi objetivo aquí es consolidar toda esa información y proporcionarles un paquete completo. Mi trabajo como profesor es inspirarlos y guiarlos para que puedan crear algo increíble. No soy un experto, no tengo extensiones publicadas en la Chrome Web Store, pero he aprendido de mis errores y estoy aquí para compartir esos aprendizajes con ustedes.
Documentación y Recursos
Antes de comenzar, quiero mostrarles una herramienta clave: la documentación oficial de las extensiones para Chrome. Toda la información que compartiré proviene directamente de ahí. Pueden buscar en Google "Chrome extension docs" para acceder a esta valiosa fuente de información: https://developer.chrome.com/docs/extensions
Comenzando con Manifest V3
Vamos a empezar con la versión 3 del manifiesto (Manifest V3), que es la más reciente. Asumo que tienen un conocimiento básico de JavaScript y algo de experiencia con extensiones para Chrome. Si ya han leido mis posts sobre React.js, Next.js y javascript para, este será un buen complemento.
Estructura de la Serie
Estos posts serán largos y detallados. Les recomiendo que sigan cada paso conmigo, ya sea teniendo mi post en una pantalla secundaria mientras practican en la principal. La clave para aprender es hacer, no solo ver.
Primer Proyecto: Extensión para Chrome con React.js
En el próximo post, comenzaremos a desarrollar una extensión para Chrome usando React.js. Empezaremos desde lo más básico, así que si son principiantes, ¡no se preocupen! Cubriremos todo lo necesario para que puedan seguir adelante.
Consejos para el Éxito
- Participación Activa: No solo miren los posts, sigan los pasos activamente.
- Persistencia: El desarrollo de extensiones puede ser complicado, pero con esfuerzo y práctica, obtendrán resultados satisfactorios.
- Uso de Recursos: Utilicen la documentación oficial de Chrome como su principal recurso de referencia.
Espero que disfruten esta serie tanto como yo disfruté prepararla. Compartan el posts con sus amigos y familiares, y no olviden dejar comentarios y darle like a los posts. Esta es una oportunidad para aprender y crecer en el desarrollo de extensiones para Chrome. ¡Vamos a empezar!
Primer Paso: Configuración Inicial
En este primer post, configuraremos nuestro entorno de desarrollo y crearemos la estructura básica de nuestra extensión para Chrome usando React.js.
- Instalar Node.js y npm:Asegúrense de tener Node.js y npm instalados en su máquina. Pueden descargarlos desde nodejs.org.
- Crear un Nuevo Proyecto con Create React App:npx create-react-app my-chrome-extension cd my-chrome-extension
- Modificar el package.json:Añadiremos configuraciones específicas para extensiones de Chrome, por ahora no tienes que hacer nada especial.
- Crear los Archivos del Manifiesto:En la raíz del proyecto, creen un archivo manifest.json con la siguiente estructura básica:
{
"manifest_version": 3,
"name": "Mi Extensión de Chrome",
"version": "1.0",
"action": {
"default_popup": "index.html",
"default_icon": {
"16": "icon-16.png",
"48": "icon-48.png",
"128": "icon-128.png"
}
},
"permissions": [
"activeTab"
]
}- Añadir Iconos:Colocar los iconos requeridos en la carpeta public.
- Construir y Cargar la Extensión:Compilar el proyecto:npm run buildCargar la extensión en Chrome:Ir a chrome://extensions/Activar el "Modo de Desarrollador"Hacer clic en "Cargar extensión descomprimida"Seleccionar la carpeta build de su proyecto
Veras que la extension carga en una ventana muy pequeña al hacerle click, y verás que en el interior corre la aplicación de React. Te recomiendo que cambies los estilos del body en el index.css añadiendole un ancho y alto de 400px:
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
width: 400px;
height: 400px;
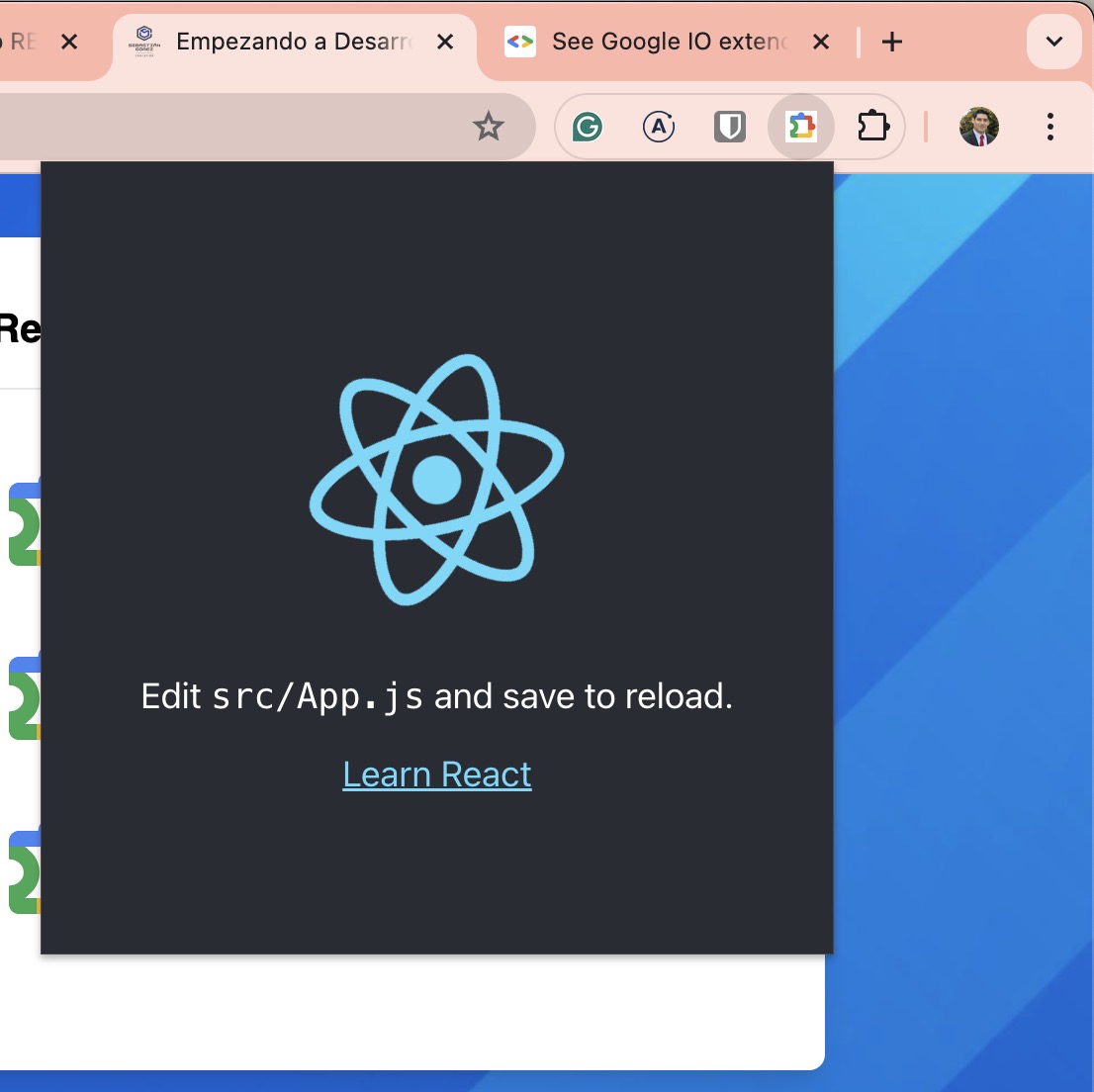
}De esta manera podras ver una buena ventaña del tamaño recomendable para empezar a trabajar con tu extensión. Veamos entonces como quedaría:

De esta manera habrás creado una extensión básica que en su interior ejecuta una aplicación de React.js
Próximos Pasos
Gracias por unirte a esta serie. ¡Estoy emocionado por lo que vamos a crear juntos! Nos vemos en el próximo post. ¡Buena suerte y a programar!

Sebastian Gomez
Creador de contenido principalmente acerca de tecnología.