Sebastian Gomez
Cómo Crear y Depurar Pop-ups en Extensiones para Chrome
Introducción
En este post, te enseñaré a crear y depurar pop-ups en extensiones para Chrome. Exploraremos cómo configurar un archivo popup.html, agregar hojas de estilo y scripts, y depurar posibles errores. Esta guía paso a paso te ayudará a desarrollar pop-ups funcionales y atractivos para tus extensiones. El popup es en la mayoria de los casos el punto de entrada de la aplicación y corresponde en muchos casos a una ventana emergente justo debajo de tu extensión, tu puedes definir el nombre del archivo y la ubicación pero debe estar claramente especificado en el manifesto mediante:
{
"action": {
"default_popup": "popup.html" // o index.html o hola.html
}
}Creando el Archivo popup.html
Para empezar, necesitamos crear el archivo popup.html que será el contenido del pop-up de nuestra extensión.
Crear el Archivo popup.html:
- Crea un archivo llamado popup.html en tu proyecto.
- Añade el siguiente código básico de HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario de Inicio de Sesión</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="login-container">
<h2>¡Bienvenido de Nuevo!</h2>
<form>
<div class="form-group">
<label for="email">Correo Electrónico</label>
<input type="email" class="form-control" id="email" placeholder="Ingrese su correo electrónico">
</div>
<div class="form-group">
<label for="password">Contraseña</label>
<input type="password" class="form-control" id="password" placeholder="Ingrese su contraseña">
</div>
<button type="submit" class="btn btn-custom btn-block">Iniciar Sesión</button>
</form>
<p class="mt-3">¿No tienes una cuenta? <a href="#" style="color: #ff6f61;">Regístrate</a></p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
Actualizar el Manifiesto:
Modifica el archivo manifest.json para incluir el pop-up:
{
"manifest_version": 3,
"name": "Mi Extensión",
"version": "0.0.1",
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icon-16.png",
"48": "icon-48.png",
"128": "icon-128.png"
}
}
}Verificar los Cambios:
Recarga la extensión en Chrome y verifica que el pop-up aparezca correctamente al hacer clic en el icono de la extensión.
Añadiendo Estilos y Scripts
Para mejorar el diseño y la funcionalidad de tu pop-up, puedes agregar hojas de estilo CSS y scripts JavaScript.
Crear una Hoja de Estilo:
- Crea un archivo llamado popup.css en tu proyecto.
- Añade el siguiente código CSS:
body {
background: linear-gradient(135deg, #f6d365 0%, #fda085 100%);
width: 400px;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Comic Sans MS', cursive, sans-serif;
margin: 0;
}
.login-container {
background: #fff;
padding: 2rem;
border-radius: 15px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
text-align: center;
width: 100%;
max-width: 400px;
}
.login-container h2 {
color: #ff6f61;
margin-bottom: 1rem;
}
.btn-custom {
background: #ff6f61;
border: none;
color: white;
transition: background 0.3s;
}
.btn-custom:hover {
background: #ff8f81;
}
.form-group label {
float: left;
}
Asegúrate de que el popup.html enlace correctamente con esta hoja de estilo:
<link href="popup.css" rel="stylesheet">Añadir un Script:
- Crea un archivo llamado popup.js.
- Añade el siguiente código JavaScript:
document.addEventListener('DOMContentLoaded', function() {
alert("De esta manera hemos desabilitado react por completo y usamos un popup estandard de extensión de chrome solo con html,css y javascript");
});- Modifica el popup.html para incluir este script:
<script src="popup.js"></script>Recargar y Probar:
Recarga la extensión y verifica que los estilos y scripts se apliquen correctamente.
Depuración de la extensión
Los errores de la extension se pueden ver de dos maneras. En primer lugar los errores no criticos se ven al oprimir el boton errores de la lista de extension:

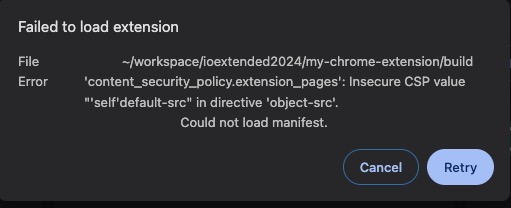
En segundo lugar son los errores críticos. Estos nisiquiera permiten que la extensión se ejecute y principalmente obedecen a errores en el manifesto.json:

La tercera es depurar el popup como si fuera una aplicación web normal mediante inspeccionar elemento.
Depurar el Popup
Recuerda que el popup no es mas que una aplicación independiente asilada y autocontenida en el contenedor de la aplicación lo cual hace que depurar pop-ups sea crucial para asegurar que tu extensión funcione correctamente. Aquí hay algunos pasos para ayudarte a identificar y corregir errores.
- Verificar Errores en Chrome: Después de recargar tu extensión, abre el pop-up y haz clic derecho para seleccionar "Inspeccionar" como si fuera el sitio web. Esto abrirá las herramientas de desarrollador de Chrome.
- Revisar la Consola: La consola te mostrará cualquier error en tu código. Puedes buscar estos errores en Google para encontrar soluciones.
- Depuración en Profundidad: Utiliza las pestañas de "Sources" y "Network" en las herramientas de desarrollador para identificar problemas con los scripts y las solicitudes de red.
Nota: No es buena práctica cargar en tu extensión archivos javascript externos ni css esto introduce problemas de seguridad y en general se considera una mala practica no aceptada al desarrollar extensiones de Chrome. Puede explorar la opcion content_security_policy del manifesto y añadir excepciones pero en general no se recomienda.
La política de seguridad de contenido (CSP) es una característica de seguridad esencial para las extensiones de Chrome que ayuda a prevenir diversos tipos de ataques, como el Cross-Site Scripting (XSS) y la inyección de datos. En el contexto de las extensiones de Chrome, la configuración de CSP se define en el archivo manifest.json, bajo la clave content_security_policy.
Definición de CSP para Páginas de Extensión
En las extensiones de Chrome, la política de seguridad de contenido para las páginas de la extensión se puede especificar de la siguiente manera:
{
"manifest_version": 3,
"name": "Mi Extensión Segura",
"version": "1.0",
"content_security_policy": {
"extension_pages": "default-src 'self'; script-src 'self' https://apis.google.com"
}
}Componentes de la Política
- default-src 'self': Esto establece que todos los recursos por defecto solo pueden ser cargados desde el mismo origen que la extensión, es decir, desde el propio paquete de la extensión.
- script-src 'self' https://apis.google.com: Permite la carga de scripts únicamente desde el mismo origen y desde el dominio apis.google.com. Esta configuración es útil si tu extensión necesita interactuar con servicios de Google.
Importancia de CSP en Extensiones
Configurar correctamente la política de seguridad de contenido es crucial para proteger tu extensión y a sus usuarios. Al restringir las fuentes desde las cuales se pueden cargar recursos, se minimizan las posibilidades de ataques de inyección de código y otras amenazas de seguridad.
Conclusión
Crear y depurar pop-ups en extensiones para Chrome puede parecer complejo al principio, pero siguiendo estos pasos podrás desarrollar pop-ups funcionales y atractivos. Desde la configuración básica del archivo popup.html hasta la integración de Bootstrap y la depuración de errores, esta guía te proporciona las herramientas necesarias para mejorar tus extensiones de Chrome. ¡Sigue practicando y mejorando tus habilidades para crear extensiones aún más útiles y sofisticadas!

Sebastian Gomez
Creador de contenido principalmente acerca de tecnología.