Sebastian Gomez
Despliegue de aplicaciones Next.js con vercel
Dependiendo de cómo hayas construido tu aplicación, podrás desplegarla en diferentes lugares. Por ejemplo, si tu aplicación está completamente generada como estática (SSG), puedes usar un servidor básico que te permita mostrar archivos estáticos, como Firebase Hosting o Github Pages. Para obtener más información sobre SSG y modos de renderizado en Next.js, consulta este post: Modos de renderizado en Next.js.
🏗️ Despliegue con servidores estáticos
Para desplegar en un servidor estático, ejecuta el siguiente comando:
next exportLuego, sube la carpeta resultante al servidor correspondiente o construye tu propio sistema de integración continua y pipeline de despliegue.
⚠️ Tip: Ten presente que, si eliges este camino, deberás reescribir las rutas a peticiones que usen variables de entorno de testing, development o producción.
💡 La opción más sencilla: Vercel 💡La forma más sencilla de desplegar tu aplicación Next.js es utilizando Vercel, la compañía que literalmente creó Next.js. Además, ofrecen un servicio gratuito para aplicaciones construidas con Next.js. Solo necesitas ejecutar un comando para desplegar tu aplicación. 🎊
🖥️ Familiarízate con el sitio web de Vercel
Visita el sitio web de Vercel para descubrir funcionalidades interesantes y aprender cómo funciona su oferta gratuita (que, para ser gratis, es bastante generosa).
📦 Instalación de Vercel
Primero, instala Vercel como paquete global de Node:
npm i -g vercel🚀 Despliegue con Vercel
Para desplegar tu aplicación con Vercel, simplemente ejecuta el siguiente comando en tu consola:
vercelLuego, sigue las instrucciones que aparecen.
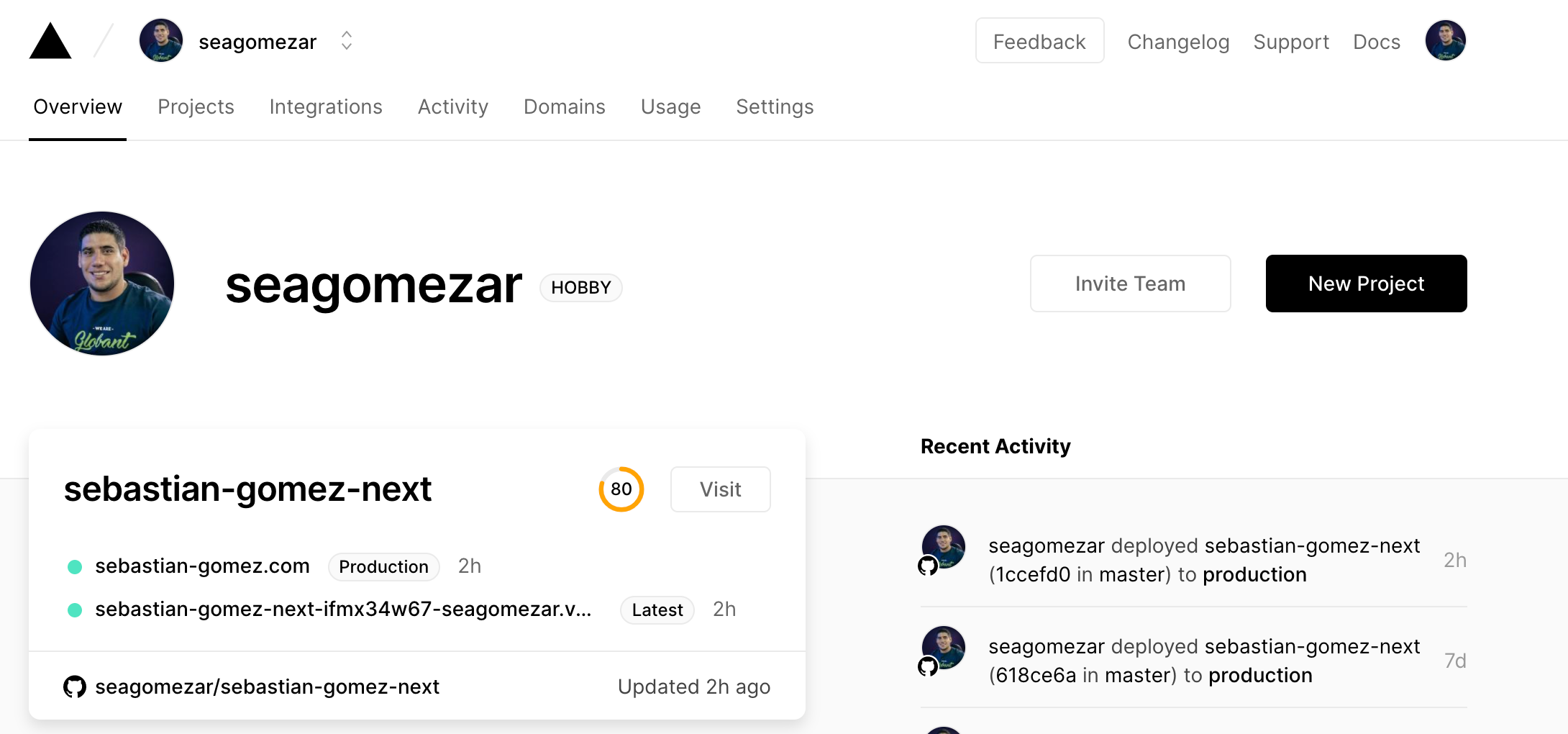
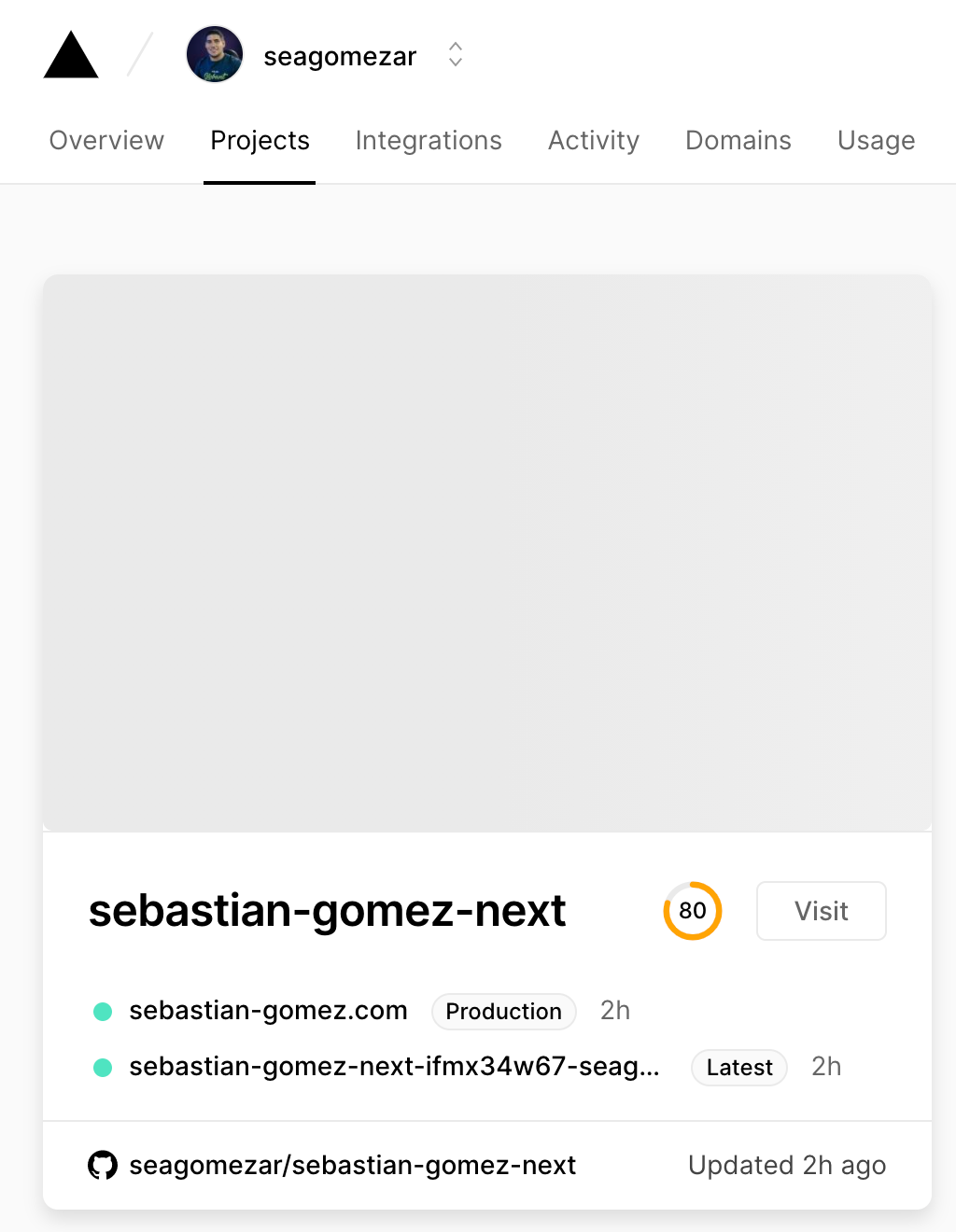
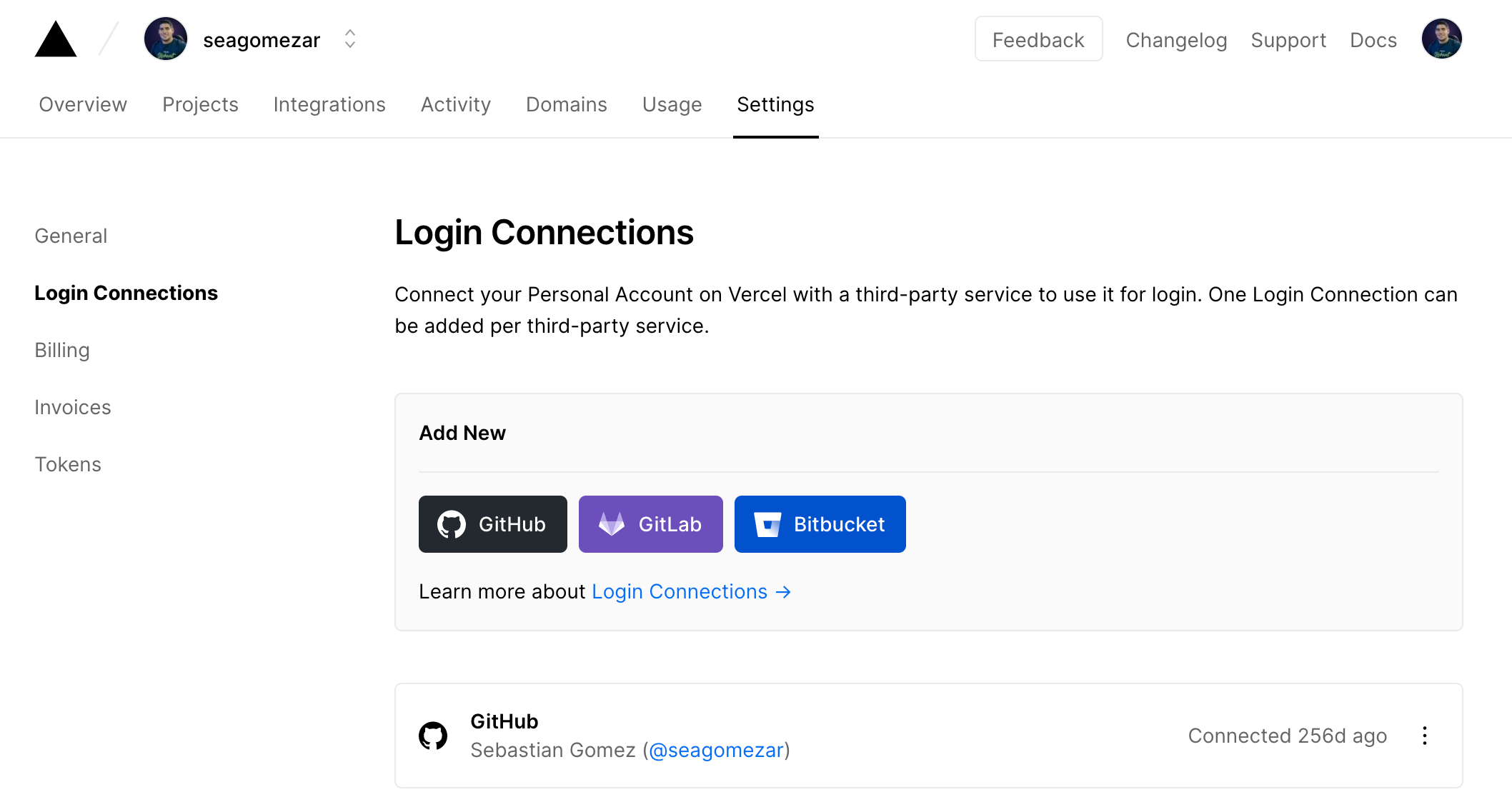
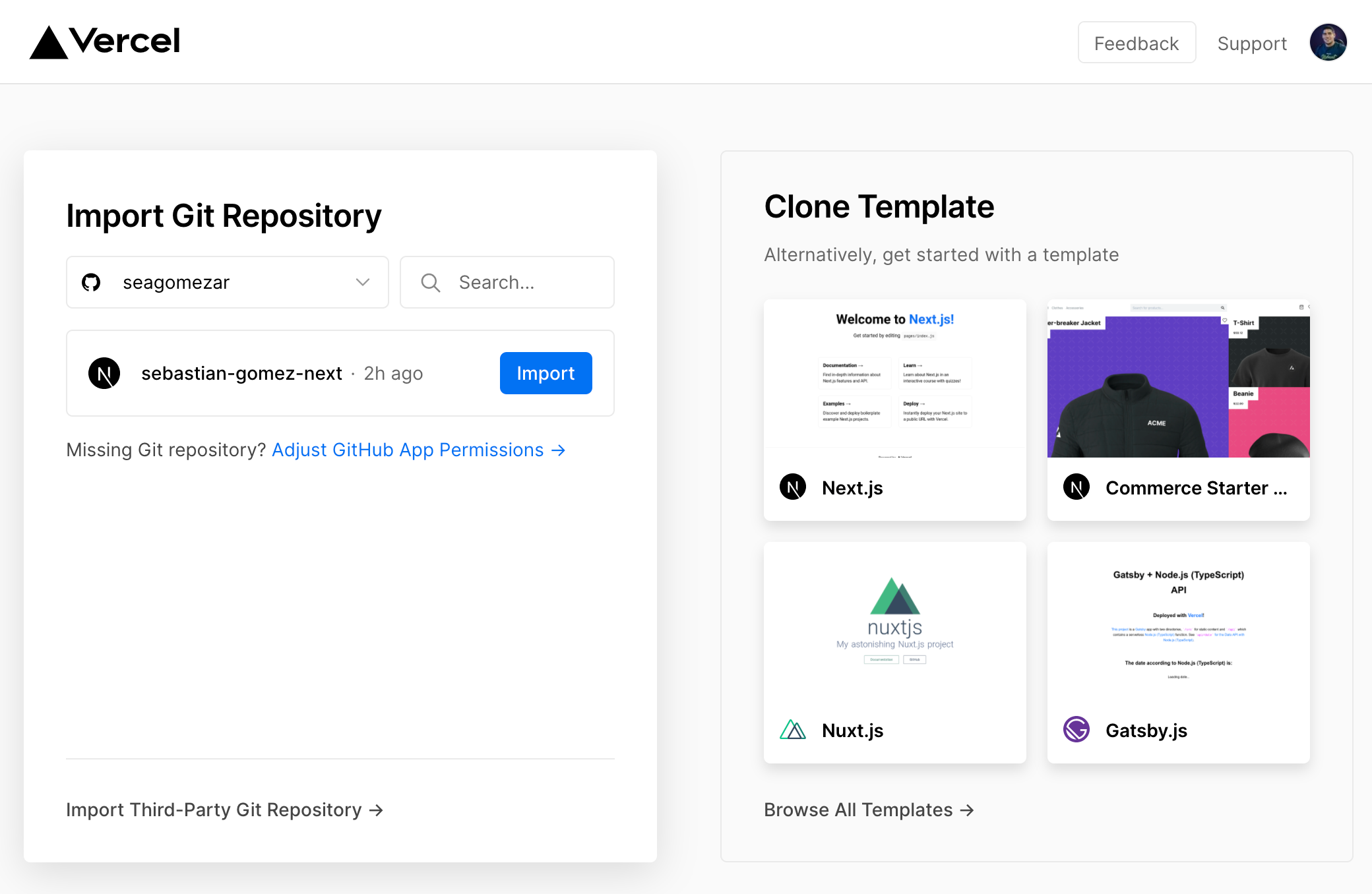
También puedes configurar el despliegue desde tu repositorio de Github y vincular ambos sitios siguiendo los pasos que se muestran en las siguientes imágenes:




🎓 Conclusiones 🎓
- Existen diferentes opciones para desplegar aplicaciones Next.js, pero Vercel es la opción más sencilla y recomendada.
- Vercel, la compañía detrás de Next.js, ofrece un servicio gratuito para desplegar aplicaciones construidas con Next.js.
- Desplegar una aplicación Next.js en Vercel es tan simple como ejecutar un comando y seguir las instrucciones.
🏋️♂️ Ejercicios propuestos 🏋️♂️
- Despliega una aplicación Next.js simple utilizando Firebase Hosting o Github Pages.
- Despliega la mismaaplicación utilizando Vercel y compara la experiencia de despliegue entre ambas opciones.
- Investiga y experimenta con la integración de Vercel y Github para automatizar el despliegue de tu aplicación Next.js cada vez que hagas un cambio en tu repositorio.
📚 Resumen en 3 puntos 📚
- Hay diferentes opciones para desplegar aplicaciones Next.js, como servidores estáticos (Firebase Hosting, Github Pages) y Vercel.
- Vercel es la compañía creadora de Next.js y ofrece un servicio gratuito y fácil de usar para desplegar aplicaciones Next.js.
- Puedes desplegar tu aplicación Next.js en Vercel con solo ejecutar un comando, y también puedes automatizar el proceso vinculando tu repositorio de Github con Vercel.
💬 Eso es todo, espero que este post te haya sido útil y puedas aplicarlo en algún proyecto que tengas en mente. Si te ha ayudado a entender cómo desplegar aplicaciones Next.js en Vercel, déjame un comentario a continuación. También, si tienes alguna opinión o duda, no dudes en comentar. Recuerda que si te gustó el artículo, puedes compartirlo en redes sociales usando los enlaces que se encuentran al final del post. ¡Buena suerte con tus despliegues! 🚀

Sebastian Gomez
Creador de contenido principalmente acerca de tecnología.